Prerequisites
You need to fulfill some prerequisites to configure your machine, before starting the development process of your static site via Hugo.
If you’re using macOS, then Homebrew is the easiest way to install the prerequisites. Check out this guide to install Homebrew on your machine.
Install Hugo
Install Hugo with the following command on your Terminal according to your operating system.
winget install -e --id Hugo.Hugo.Extended
If you successfully installed Hugo, then you can check the version with the following command.
hugo version
brew install hugo
If you successfully installed Hugo, then you can check the version with the following command.
hugo version
Please follow the official documentation to install Hugo on Linux.
If you successfully installed Hugo, then you can check the version with the following command.
hugo version
Or
Go to the official site to Download and Install Hugo Extended.
Install Go
Install Go with the following command on your Terminal according to your operating system.
winget install -e --id GoLang.Go
If you successfully installed Go, then you can check the version with the following command.
go version
brew install go
If you successfully installed Go, then you can check the version with the following command.
go version
Please follow the official documentation to install Go on Linux.
If you successfully installed Go, then you can check the version with the following command.
go version
Or
Go to the official site to Download and Install Go.
Install Nodejs
Install Nodejs with the following command on your Terminal according to your operating system.
winget install -e --id OpenJS.NodeJS.LTS
If you successfully installed Nodejs, then you can check the version with the following command.
node -v
brew install node@18
If you successfully installed Nodejs, then you can check the version with the following command.
node -v
Please follow the official documentation to install Nodejs on Linux.
If you successfully installed Nodejs, then you can check the version with the following command.
node -v
Or
Go to the official site to Download and Install Nodejs.
After installing all the prerequisites, maybe you need to restart your machine to take effect.
Setup Your Project
Unzip the downloaded file, and the unziped folder is your main theme, which you will be working with.
📂 dot-hugo-master (Unzipped Folder)After unzipping, your folder should have a
-masteror-mainsuffix. remove the suffix from the folder name. like fromdot-hugo-mastertodot-hugo.Launch the Terminal on the specific directory where you prefer to save your project.
Use the following command to create a new site. It will add a folder with your given PROJECT NAME.
hugo new site my-projectDelete the
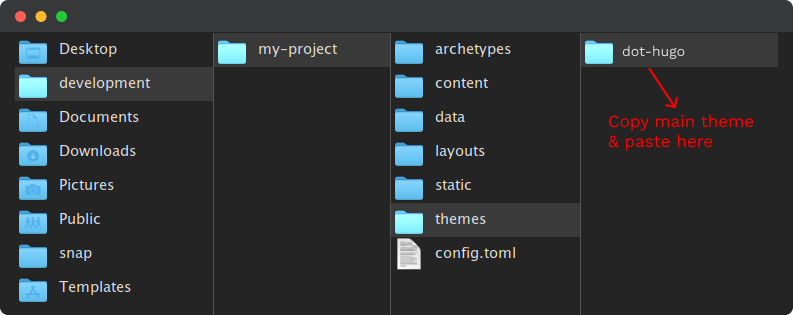
hugo.tomlfile from themy-projectfolder.Copy the Main Theme into the
my-project/themesfolder. Resulting in a folder structure likemy-project/themes/dot-hugo/
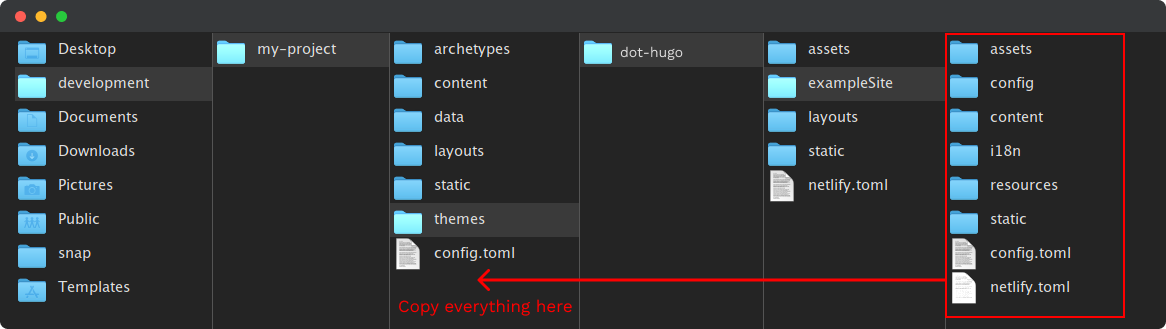
Copy all files from the
my-project/themes/dot-hugo/exampleSitefolder into the root folder (my-project/). This action will overwrite any existing files and folders. You can delete theexampleSitefolder afterwards.
Additionally, copy the
package.jsonfile frommy-project/themes/dot-hugoto the root folder (my-project). If your theme doesn’t have apackage.jsonfile, you can proceed to the next step.
Run Your Project
- Open the terminal on the
my-project/folder. - Run
npm installto install all the dependencies. If you don’t have apackage.jsonfile, you can proceed to the next step. - Then, run
npm run devto serve this theme on your localhost. If you don’t have apackage.jsonfile, runhugo serverinstead. - After successfully serving the theme, you will receive a localhost address. Open this address in your browser to see the theme.
If your website doesn’t serve on your localhost, then check the theme name is correct in config/_default/config.toml file. Then follow the step 3 again.
Build Your Project
After completing your development process, you can build your project for production. To build your project, run npm run dev. If you don’t have a package.json file, run hugo instead.