In this tutorial, we will show you how to configure(edit and update) your website without touching codes. We use forestry as our content management system here.
If you are ok with managing Hugo locally, then you can skip this process and visit the next page
Requirements
- Git account (Github, Gitlab, or Bitbucket) to host your website.
- Netlify account to host your files
- Forestry account to maintain contents and settings. Forestry will act as a CMS (Content management system) here.
Step 1: Add website to Git
Unzip your downloaded files and navigate to the themes directory. Add that Main theme to your git repository.

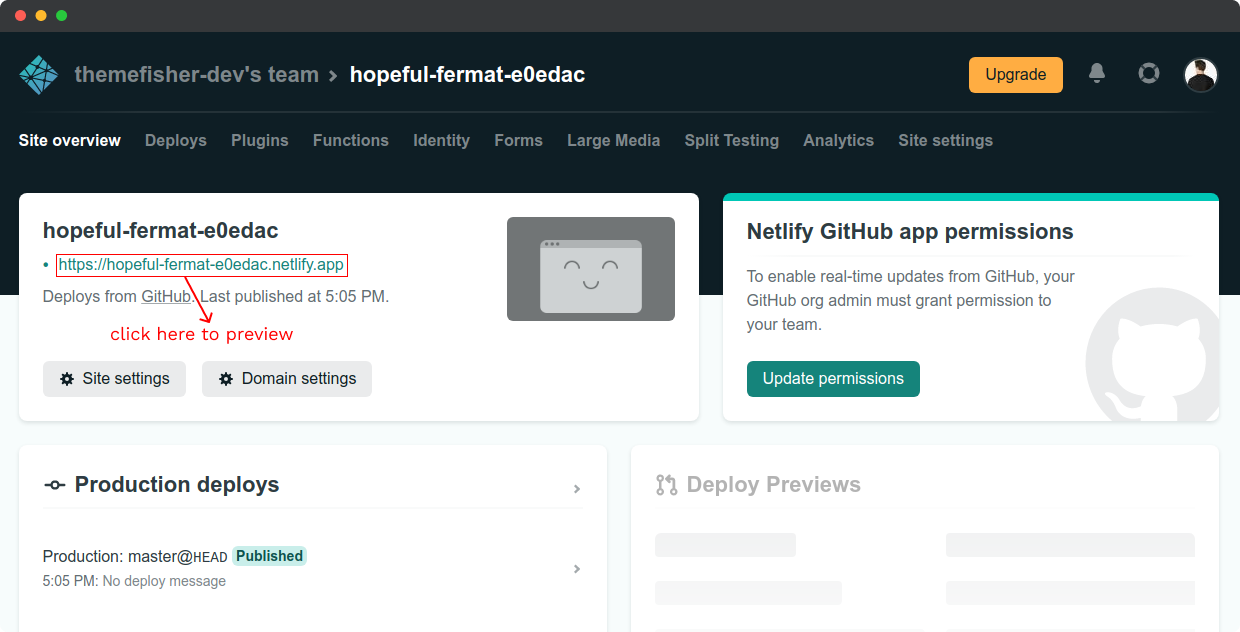
Step 2: Connect git repository to Netlify
Go to your netlify account and click add a new site. Choose your git repository to import your website. And now you can see your repositories. Select which one you want to publish and follow the steps. BOOM! Your site is live.

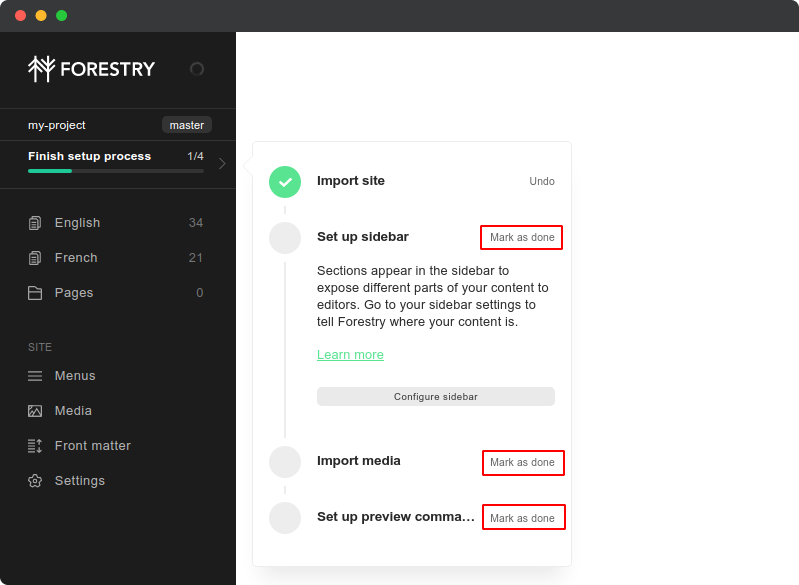
Step 3: Connect git repository to Forestry
Go to your Forestry account and click on import your site now / add site.
If it says config file not found, then declare your config.toml file path (exampleSite/) .